FORMATION DIVI DNMADE2 TEX
Page 1
Valentine
Valentin R
lisa
Noémie H.
Mathilde
Armande
Chloé
Alizée D
Page 10
Haize
Margaux
Rachel
manon
Introduction :
- Présentation de WordPress
- Les statuts
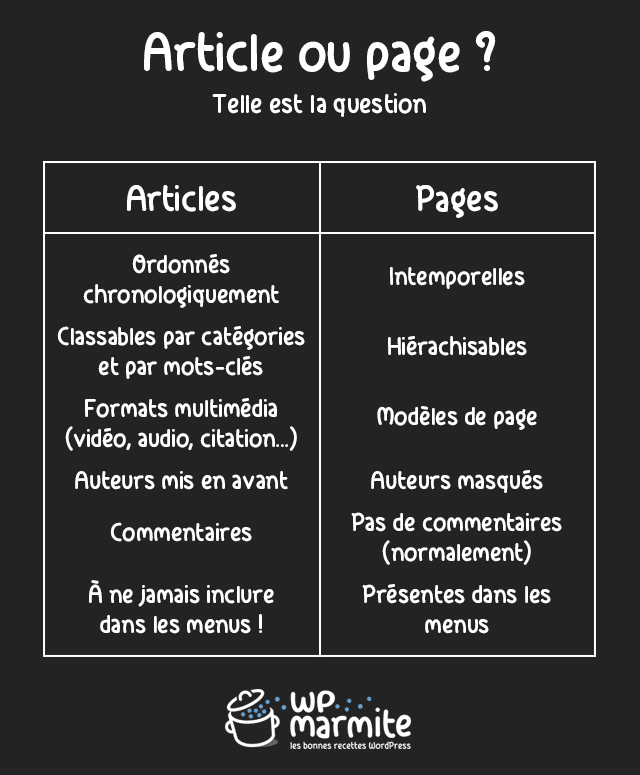
- Les pages et les articles
- Les catégories
- Les étiquettes
Présentation de WordPress
Systèmes de gestion de contenu (SGC ou CMS): Joomla (2.7%), Drupal (1.7%), WordPress (34.7%)…
43.6% des sites n’utilisent pas de SGC (html, css, php, javascript + base de données).
WordPress est un SGC libre (open-source) développé en php avec une base de données MySql.
Les statuts
- Les abonnés peuvent lire les commentaires/commenter/recevoir les newsletters, etc. Mais ils ne peuvent pas créer du contenu sur le site.
- Les contributeurs peuvent écrire et gérer leurs articles, mais ils ne peuvent pas publier les articles ou téléverser des fichiers média.
- Les auteurs peuvent publier et gérer leurs propres articles, ils peuvent également téléverser des fichiers.
- Les éditeurs peuvent publier et gérer leurs propres publication, ainsi que ceux des autres membres, etc.
- Les administrateurs peuvent accéder à toutes les fonctionnalités de l’administration.
Les pages et les articles

Les catégories
La catégorie sert à trier et à regrouper du contenu en différentes sections. Un site Web qui publie du contenu sur de multiples sujets peut donc diviser son contenu par catégorie. Exemples: disciplines, formations, administrations…
Les catégories fonctionnent hiérarchiquement, ce qui veut dire que chacune peut comporter des catégories enfants. Une catégorie enfant est habituellement utilisée pour représenter un sous-sujet d’un sujet plus général.
Les étiquettes
Intégrer quelques mots clés à la fin d’un article peut avoir un vrai intérêt pour établir des sélections d’articles pertinentes pour les lecteurs. Sur WordPress, on appelle ces mots clés les « étiquettes »
Les étiquettes permettent une navigation transversale. Exemple: regroupements d’articles sur les voyages, les réalisations, les évènements…
Création d’un article :
- L’éditeur classique
- L’éditeur Divi (le builder visuel et l’affichage filaire)
- Sections, lignes et modules
- Les médias
- Les droits d’usage
- Traitement des images
- Les vidéos
L'éditeur classique
C’est l’éditeur natif de WordPress. Le template Divi se substitue à lui pour offrir des outils puissants et une mise en page rapide et élaborée.
L’éditeur Divi (le Builder visuel et l'affichage filaire)
Après Articles/ajout, il faut sélectionner « utiliser le Divi builder » pour accéder aux fonctionnalités du template Divi. C’est la solution à choisir pour créer un article.
L’affichage filaire est à privilégier pour structurer une page ou un article.
Le builder visuel est le plus adapté pour contrôler la mise en page.
Sections, lignes et modules
Les sections
Les sections sont les éléments les plus importants d’une page ou d’un article. Ce sont les parties qui permettent de définir la/les structure(s) d’une page ou d’un article. Avec ces sections, nous allons créer les grands ensembles d’éléments. Il existe trois types de sections : section standard, section pleine largeur et section spéciale. Selon le type de section que vous allez utiliser, vous pourrez plus ou moins faire des réglages avancés.
Les lignes
Les lignes sont les éléments qui vont définir une structure au sein des sections. Ainsi, dans une section, vous pouvez définir de placer une ligne qui présente des colonnes de type 1/3 – 1/3 – 1/3 ou encore 1/2 – 1/2. Chaque ligne est indépendante l’une de l’autre et vous pouvez choisir la disposition des colonnes selon votre guise.
Les modules
Les modules sont les éléments de « carrosserie ». Chacun des modules de Divi rentrent dans des colonnes et sont Responsive Design. En gros, ce sont les éléments qui vont vous permettre de remplir de contenu vos différentes sections et ligne.
Les médias
- Utilisation de la bibliothèque (insertion d’un média dans un article).
- Traitement des images
- formats (.jpg, .png…)
- poids, taille et résolution
- Les vidéos
- formats (.mp4, .ogv, .mov)
- intégration (stockage, encapsulation)
- Les droits d’usage
Mise en forme avancée :
- Charte graphique
- Les réglages
- Contenu
- Design
- Avancé
La charte graphique
Les réglages
- Contenu
- Design
- Avancé
Ar Mor
VALENTINE BRAULT CV PORTFOLIO CONTACTSAR MOR Tissage, broderie Fils de laine mélangée, fil Lurex, Fil de coton et polyamide. 6,3x12x12cm Sujet Mesure / Démesure pour le concours international mini textile de la ville d’Angers. Au travers de ce sujet, surgit...
Galerie Graphique
Galerie GraphiqueLe dessin et la peinture sont pour moi des moyens de me ressourcer et développer mon univers. Je vous présente ici une sélection pour illustrer les différents moyens graphiques et sujets que je choisis.PeinturesLa cabanne sur le lac, 2020Les...
Le passage de Lorem Ipsum standard, utilisé depuis 1500
« Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. »
Le passage de Lorem Ipsum standard, utilisé depuis 1500
« Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. »
